Google Sphere
Google Sphere !!! sensasi unik googling image (pencarian gambar menggunakan
google) di dunia maya dengan tampilan efek tag cloud comulus dan moving object
jQuery. Google Sphere ini merupakan hasil kreasi MrDoob.com yang memanfaatkan
fitur browser terbaru yaitu webGL. Fitur webGL hanya kompatible dengan browser
yang sudah mendukung HTML5... seperti Mozilla Firefox, Google Chrome, Opera,
Safari dan Internet Explorer 10. Preview google sphere seperti pada contoh di
postingan artikel ini, coba ketikan kata kunci pada kotak pencarian terus tekan
enter dan lihat hasilnya, gimana sob keren-kan... untuk contoh penggunaan webGL
lainnya dapat sobat lihat di situs MrDoob.com... nah untuk sobat blogger yang
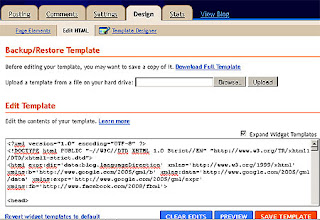
tertarik memasang google sphere di blognya silakan copy-paste kode iFrame di bawah ini.
<iframe frameborder="0" src="http://dl.dropbox.com/u/74044634/HTML/Google-Sphere.html" style="height: 500px; width: 100%;"></iframe>
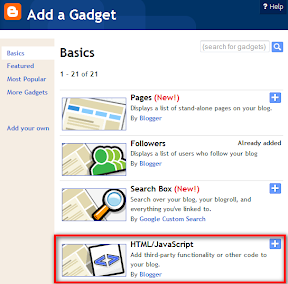
Silakan sobat taruh kode iFrame tersebut di postingan artikel blog sobat ataupun sebagai widget
up-bar atau down-bar di blog sobat, untuk setting tinggi dan lebar widget ada pada kode
style "height: 500px; width: 100%;". Oke sob selamat berkreasi dan.....
sumber; monozcore