Blog Avatar Companion

Maksimalkan blog sobat dengan widget Blog Avatar Companion v1. Layaknya sebuah perusahaan yang memiliki customer service untuk mendampingi klien perusahaan, Blog Avatar Companion juga memiliki fungsi yang hampir sama dengan customer service yaitu untuk memberikan greeting dan product knowledge dari blog kita selain itu biar pengunjung blog ga kesepian sewaktu mengunjungi blog kita, sobat... hehehe... asik-kan... sik...asik... Widget ini cukup ringan dan tidak memberatkan waktu loading blog... Oke sob buat yang tertarik langsung aja ke TKP...
Cara Pembuatan :
- Kunjungi situs SitePal kemudian klik "SignUp" untuk mendaftar.
- Seperti biasa konfirmasi di akun email kemudian login ke SitePal.
- Kemudian klik "Enter" untuk masuk ke dashboard SitePal.
- Klik gambar avatar untuk mengkostumasi avatar dan atributnya.
- Seteleh selesai memodifikasi avatar kemudian disimpan.
- Klik gambar panah yang ada di kolom publish.
- Klik "Embed in Flash".
- Pada step 1 pilih "Blogger" kemudian pada kolom 3 sesuaikan ukuran dimensi avatar.
- Copy kode javascript pada kotak no. 4, biasanya terletak di bawah.
Cara Pemasangan :
- Login ke
 blog sobat...
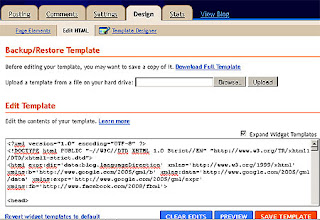
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode <Body> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan taruh di bawah kode <Body> tersebut. Penempatan kode di bawah ini juga bisa ditempatkan sebagai widget sidebar atau upbar.
- Keterangan :- not available.
- Klik "Save" dan lihat hasilnya...
sumber: monazcore











0 komentar:
Posting Komentar